
Business Intelligence
Dashboard
I led the design of a data-rich dashboard for a B2B SaaS company, focused on turning complex marketing data into clear, actionable insights. The goal was to empower users with an intuitive interface that surfaces key trends, performance metrics, and recommendations—all in one place. The result is a scalable system that helps users make smarter, and resulting a 30% overall NPS uptick.
Introduction
The legacy product needed a complete overhaul to catch up with the modern user experience.
At this small but nimble start-up, the CFO had a vision of dashboards comprising drag-and-drop widgets that translate data into valuable action-able insights.
All of these will be available through the central widget center.
With that in mind, I set out to evaluate the current dashboard.
I turned to Information Dashboard Design by Stephen Few, an industry wide known book for guidance:
According to Stephen Few, a dashboard is...
A visual display
of
the most important information needed to achieve one or more objectives
which
fits entirely on a single computer screen so it can be monitored at a glance
---------------------------------------------------------------------------------------------------
This statement ended up being the North Star. I will know that we have a product that is going to deliver value for our users.

BEFORE

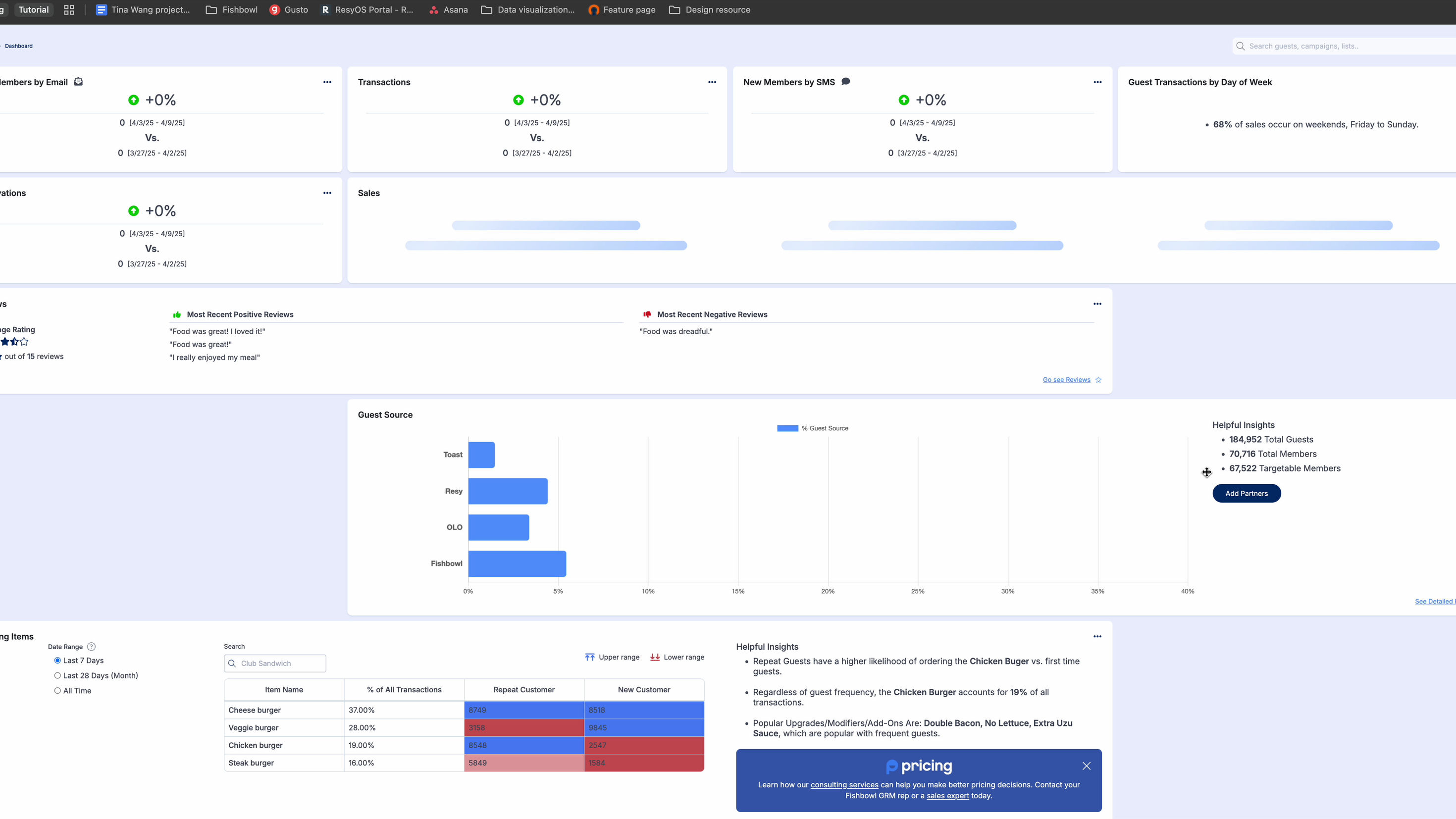
AFTER

Drag and Drop Dashboard
The left was the dashboard that I started out with, There are a couple of glaring problems, such as the lack of hierarchy/ visuals, as well as the lack of time bucket filters.
The right was the dashboard we shipped. It fulfilled the business requirement set by the CFO mentioned earlier. During the process, I pushed back on a few feature addition requests so we stay in the scope/ timeline.
Before vs. After
Problems to Solve
Provide a general description of the items below and introduce the services you offer. Click on the text box to edit the content.
It is simply not visual
Human procesing time for visual is 60,000 times faser than text. A good dashboard needs to utilize graphs/ icons to expedite information absorption
Lack of filter and customization
Not customizable for roles, nor filters for time segmentation, user are not able to extract the insight they need
Not action-able
It is NOT actionable, does not open door for user to take action
The Process to Solving...
Problem Statement #1:
Earlier Iteration
Mid- Iteration
Combination of mainly text and graphs, in the wise words of Jacob Nielson, users don’t read. It needed to be further simplified to speed up comprehension.

It is simply not visual
Later Iteration
I was able to work with engineering/ data team to utilize our chart library, to choose appropriate a variety of graphs for more effective storytelling

---------------------------------- Exploration -------------------------------

During the exploration phase, we landed on a version that utilize simple trending up or down icons, so user can simple glance and grasp trends quickly
1A) Task: Making it Visual
The Process
Earlier Iteration
Mid- Iteration

Later Iteration


---------------------------------- Final Design -------------------------------
Eventually we landed on these design below, much to my chagrin, we had to pull out channel by SMS or email separately, so it is support by the data structure
1B) Task: Creating Visual Charts
In the process of achieving an end product, I was having regular meetings with the data science team to make sure the my representation matches their data structure
----------------------------------Exploration -------------------------------

1C) Task: Saying No to Adding More
---------------------------------- Exploration -------------------------------
The data team and I got excited by the variety of data/features we can show, such as the marketing calendar, Journey etc... Journey is a core feature that lets users predetermine a series of criteria to automate very targeted campaigns.
Below I explored ways we could entice user to explore Journey if they are not subscribed Journey.

---------------------------------- Final Design -------------------------------
At this moment, i was glad that we had the North Star statement to refer back to. A dashboard needs to let the user absorb information at a glance.
The above exploration was getting too bloated, which defeat the purpose. I was able to convince the data team to restrict all actions to guiding only, all ctas on the page should only serve as guiding light to further action.
We were able to fit most of data above the fold, delivering only the most pertinent and timely information for our users.

The Process
Problem Statement #2:
Lack of filter and customization
2A) Task: Adding filters
---------------------------------- Exploration-------------------------------
I set out with a page-level filter by all stores, and by time segmentation, every widget would refresh accordingly. However, the data structure could not support this.
So I went back and added an individual time segmentation filter on all widgets.
In keeping with the principle of keeping the dashboard digestible at a glance, I restricted access to time filters when widgets are collapsed to avoid overwhelming the users with choices.
Earlier Iteration

Final Design

2B) Task: Widget Center Visual
---------------------------------- Exploration-------------------------------
In keeping with the CFO’s vision of a centralized widget center, I experimented with various visual representations of the widget center. The earlier version had a horizontal design in the same area as the widgets, easily confused with actual widgets, and not accessible if the user scrolls down.

---------------------------------- Final Design -------------------------------
Eventually, we decided on a sticky, persistent element to the right of the screen. This would then displayed all the available widgets with different data. User can then further customize their dashboard.

Problem Statement #3:


Not action-able

The Process
3a) Task: Exposing Reports

------------------------------------- Final Design -------------------------------
Dashboard needs to leadthe user to take action, this is more than just throwing a CTA on the page. Previously the reports were buried fourth-tier deep into the system, the system also did not include any other link that would lead to it.
This led to a re-org of the information architecture, where we pulled the reports from the abyss of our ecosystem, and exposed it from the nav bar. Now, not only does the dashboard links out to the reports, leading to direct exposure, users can also easily navigate it from the nav bar.
---------------------------------- Reshuffling Site Map -------------------------------
Most importantly, added CTA links to report pages that allow user to dig deeper.
There were multiple solutions to make insights actionable
- Linking to individual guest profiles on the MVP widgets
- Tips for the next suggested action, such as prompting the user to create a journey based on the segment
The Result
30 % NPS uptick
According to an internal survey sent to our clients, the dashboard re-design, along with campaign creation flow, delivered a 30% uptick in NPS score. It was overwhelmingly positive.
At fast-moving start-ups, there isn’t always time for extensive quantitative validation metrics, but this is something I would like to push on, so i can start making incremental tweaks
As the next step, I would like to get the below metric...
- User Engagement Rate: How often users interact with the dashboard (daily/weekly/monthly active users)?
-
Reduced Time to Insight- how much time does it take user to find key data ?